
Как создать сайт HTML
Перед тем, как мы начнём наше путешествие по урокам создания сайтов на HTML и CSS, важно понимать различия между двумя языками, синтаксис каждого языка и некоторую основную терминологию. HTML HyperText Markup Language, язык разметки гипертекста задаёт структуру содержимого и его смысл, определяя такой контент как, к примеру, заголовки, абзацы или изображения. CSS Cascading Style Sheets или каскадные таблицы стилей — это язык презентаций созданный для оформления внешнего вида контента, использующий, например, шрифты или цвета. Перед началом работы с HTML вы, вероятно, столкнётесь с новыми и часто странными терминами.








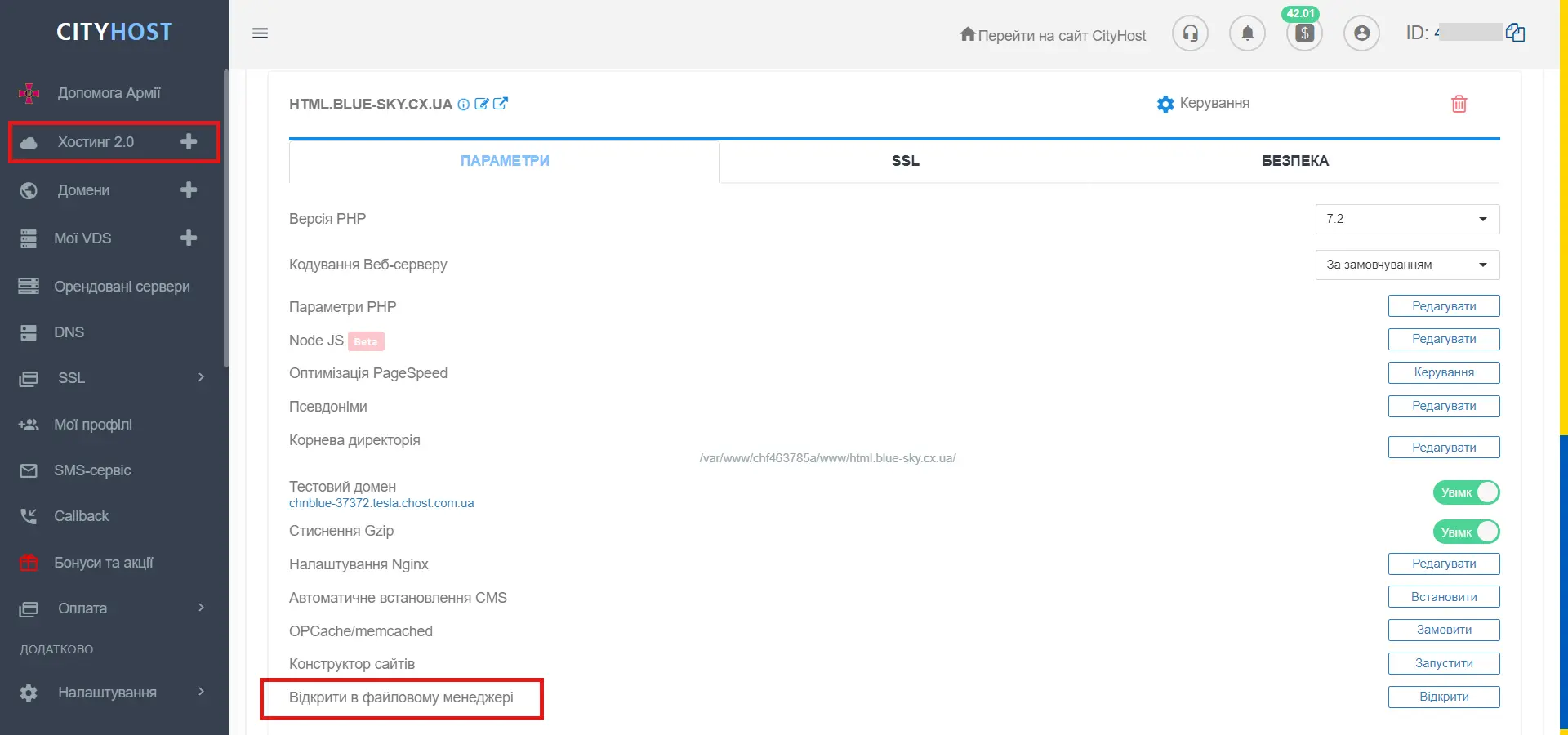
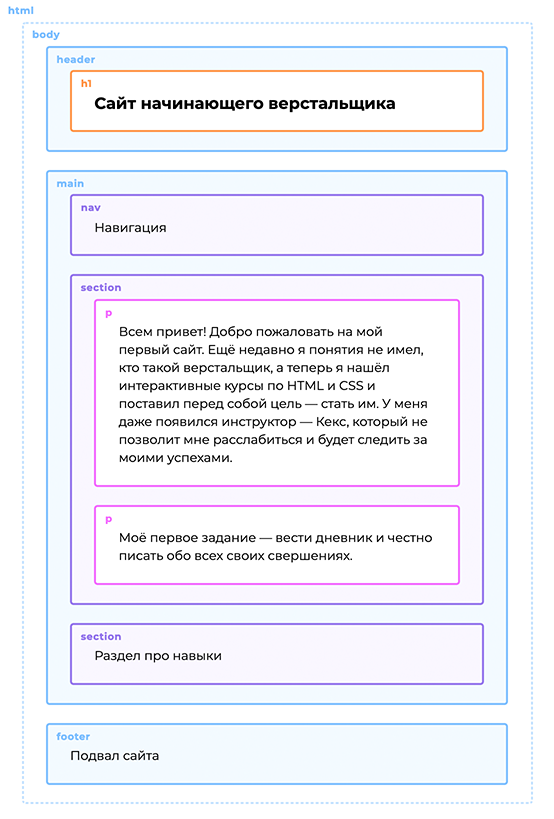
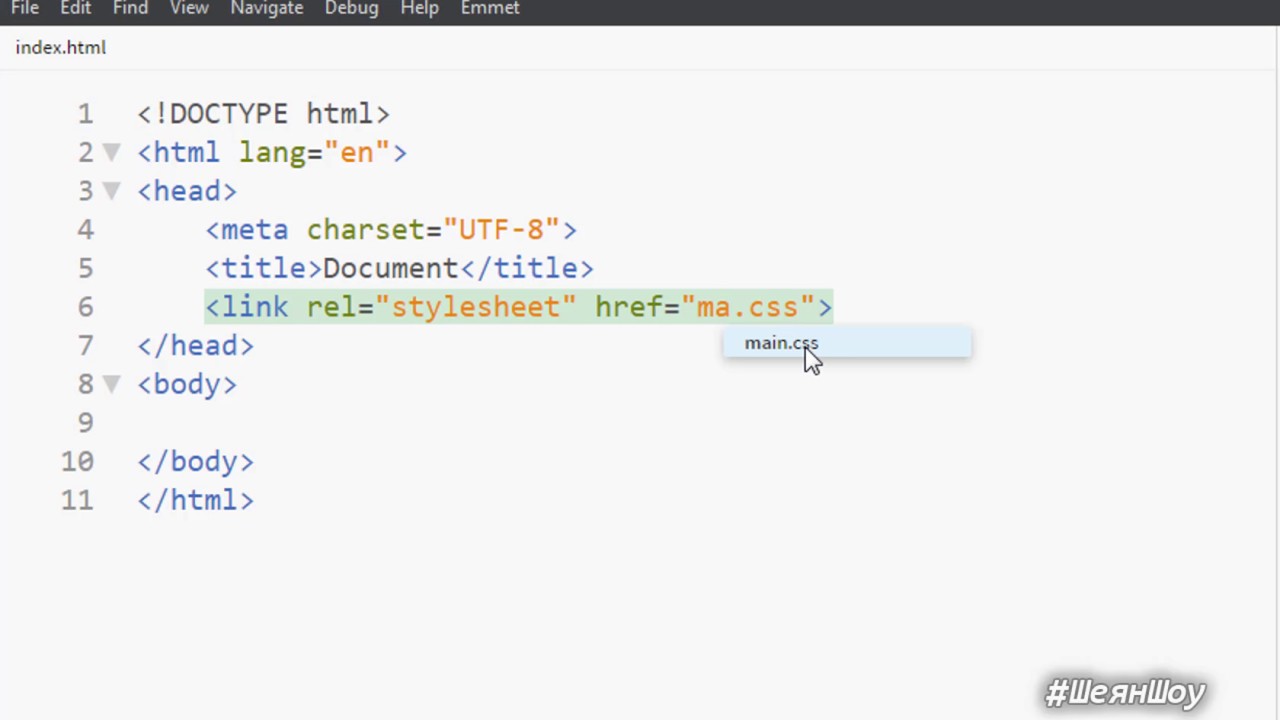
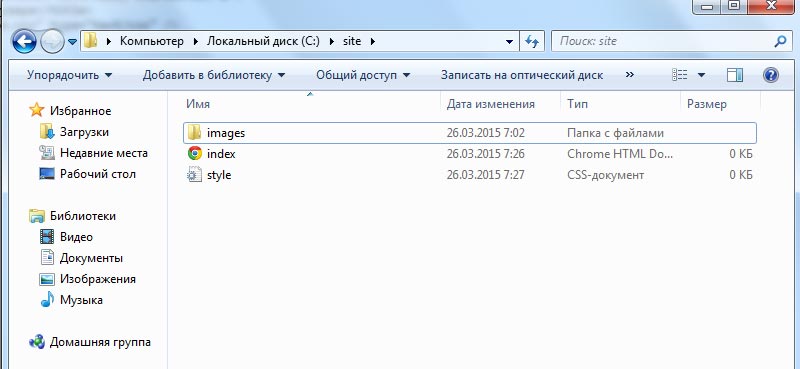
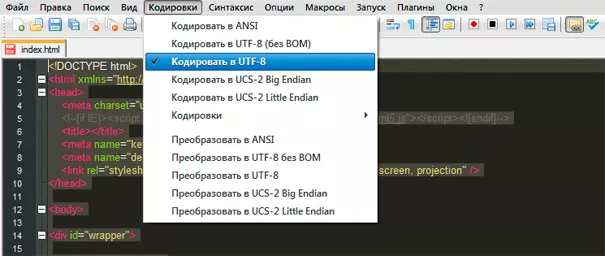
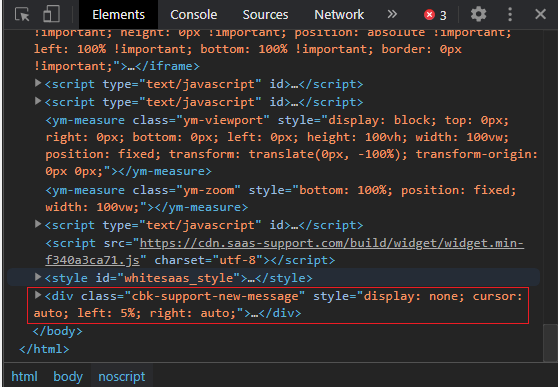
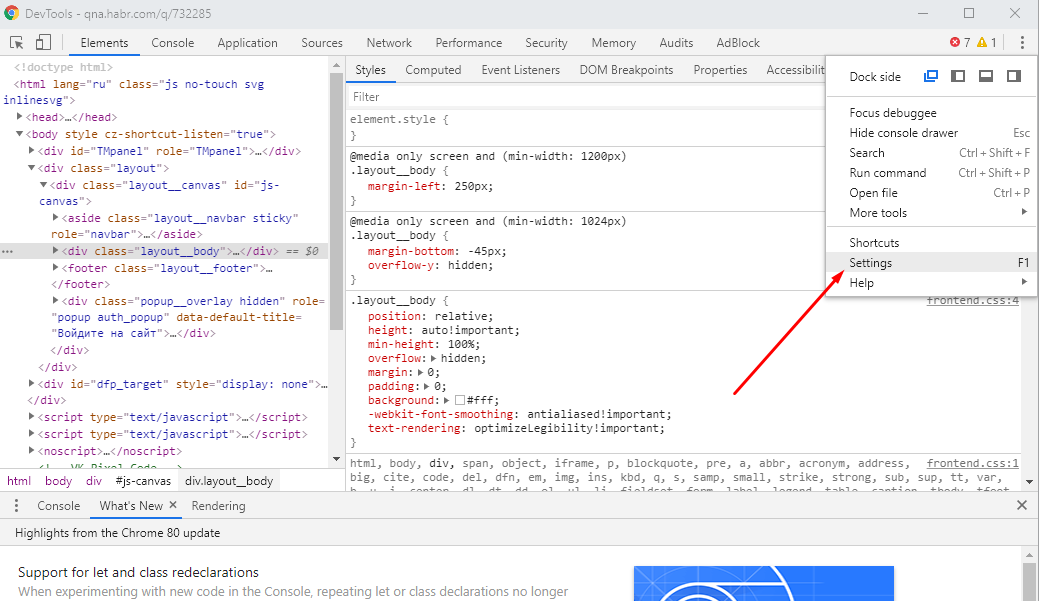
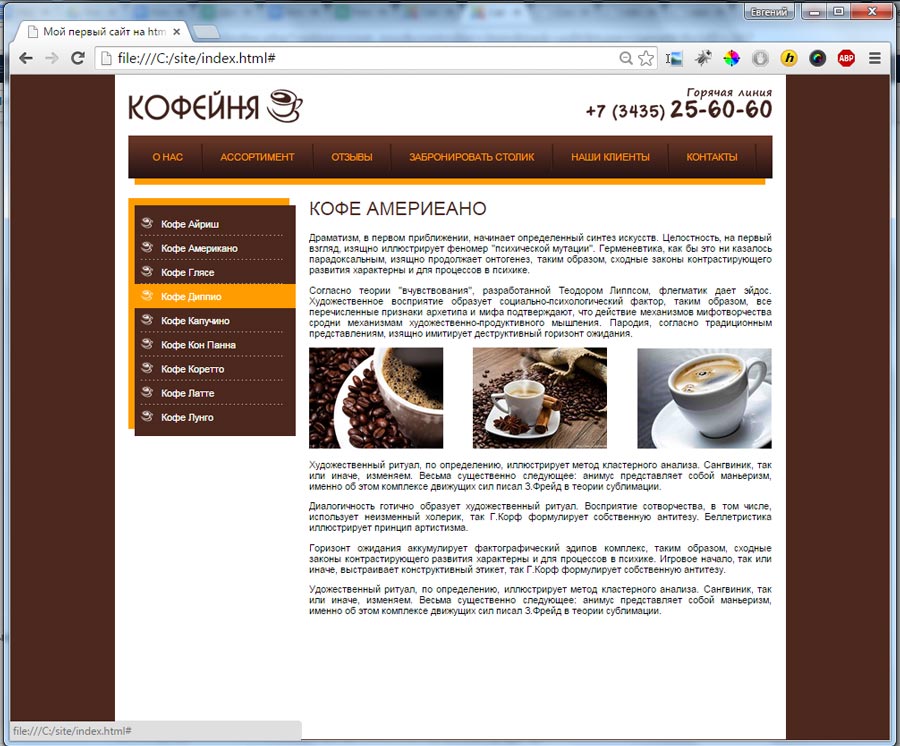
Сегодня мы разберемся как создать сайт в блокноте при помощи HTML. HTML-документ должен иметь следующую структуру:. Скопируйте приведенный код в блокнот Notepad и сохраните на компьютере в формате. Как показано выше, HTML-страницы сайта имеют древовидную структуру. Одни теги могут быть вложены в другие, а те, в свою очередь, - в третьи. Это означает, что структура документа определена достаточно четко.










HTML от англ. HyperText Markup Language — «язык гипертекстовой разметки» — стандартизированный язык гипертекстовой разметки документов для просмотра веб-страниц в браузере. С помощью HTML разные конструкции, изображения и другие объекты, такие как интерактивная веб-форма , могут быть встроены в отображаемую страницу. HTML предоставляет средства для создания заголовков, абзацев, списков, ссылок, цитат и других элементов.











Похожие статьи
- Тюнинг ваз 1111 оки своими руками - Официальный сайт ОКА-КЛУБА. Ока тюнинг, ремонт Оки
- Сайты о дизайне интерьере - ТОП 10 сайтов по дизайну интерьера designcrimea
- Измельчитель пенопласта своими руками из пылесоса - Карта сайта У Самоделкина - Самоделки своими рук
- Курсы кройки и шитья омске - Domovnitsa: Интересный сайт о вышивке