12 правил создания дизайна идеального баннера наружной рекламы
Pixpa — это универсальная платформа, которая позволяет творческим профессионалам создавать и управлять своими Портфолио Сайты , Электронная коммерция места , Клиентские галереи , и блоги легко без каких-либо знаний кодирования. С Pixpa создание веб-сайта стало проще, чем когда-либо прежде. Pixpa это единственный инструмент, который вам нужен для создания вашего веб-сайта. Универсальная платформа Pixpa содержит все, что вам нужно, и позволяет авторам управлять всем своим веб-присутствием из одного места, экономя время и деньги. Команда Панель инструментов Pixpa выглядит так:. Вы можете подписаться на бесплатную дневную пробную версию Pixpa и получить мгновенный доступ ко всем функциям Pixpa в течение 15 дней вы можете протестировать все.














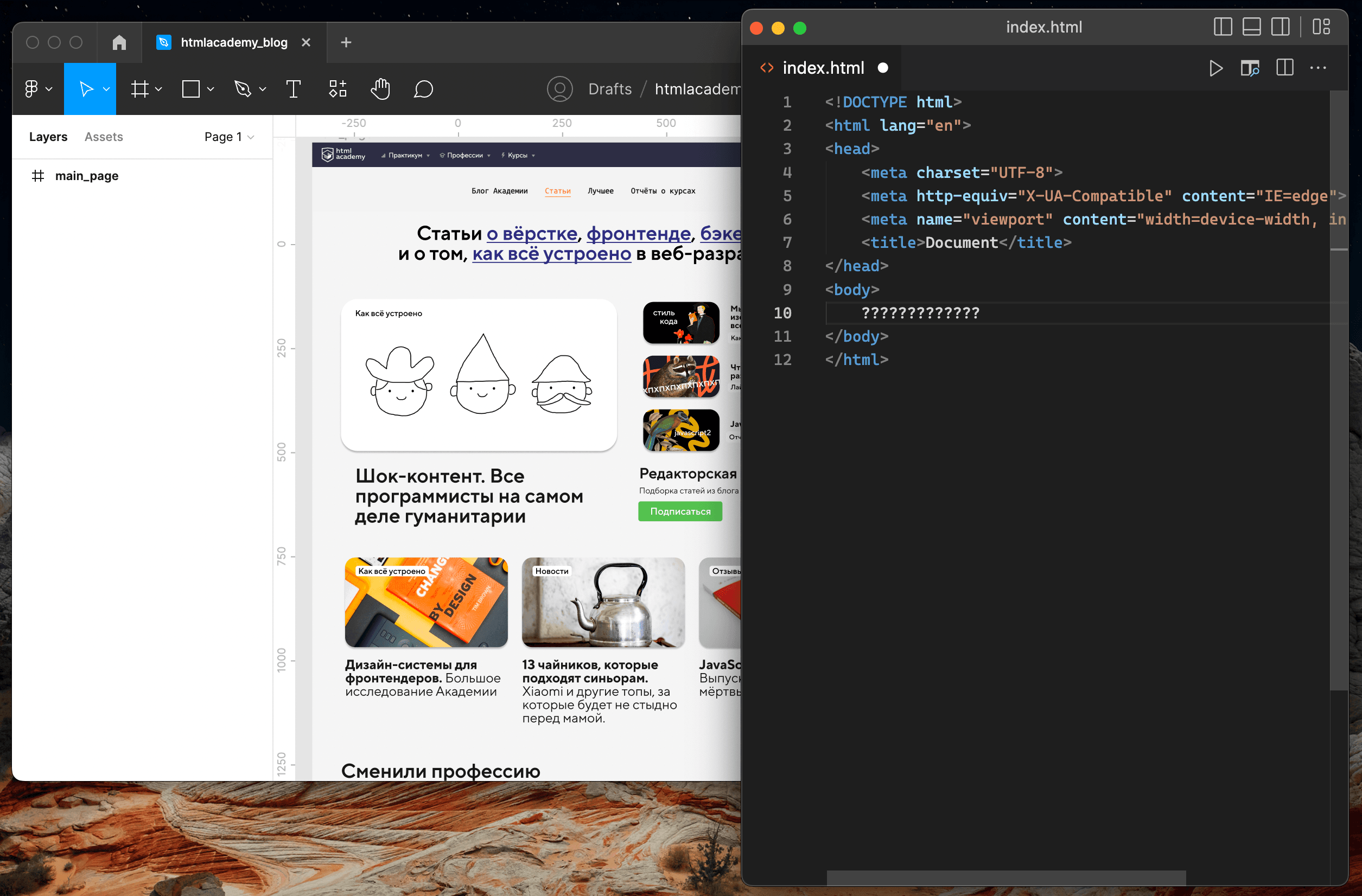
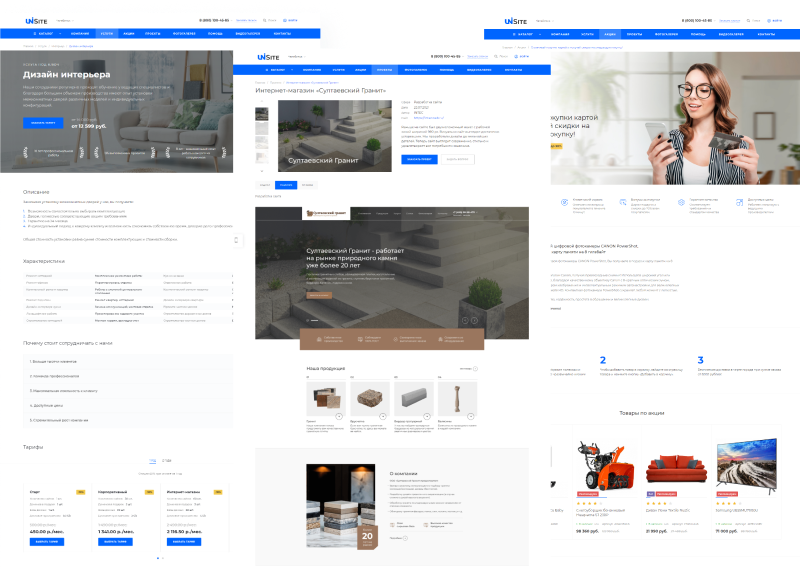
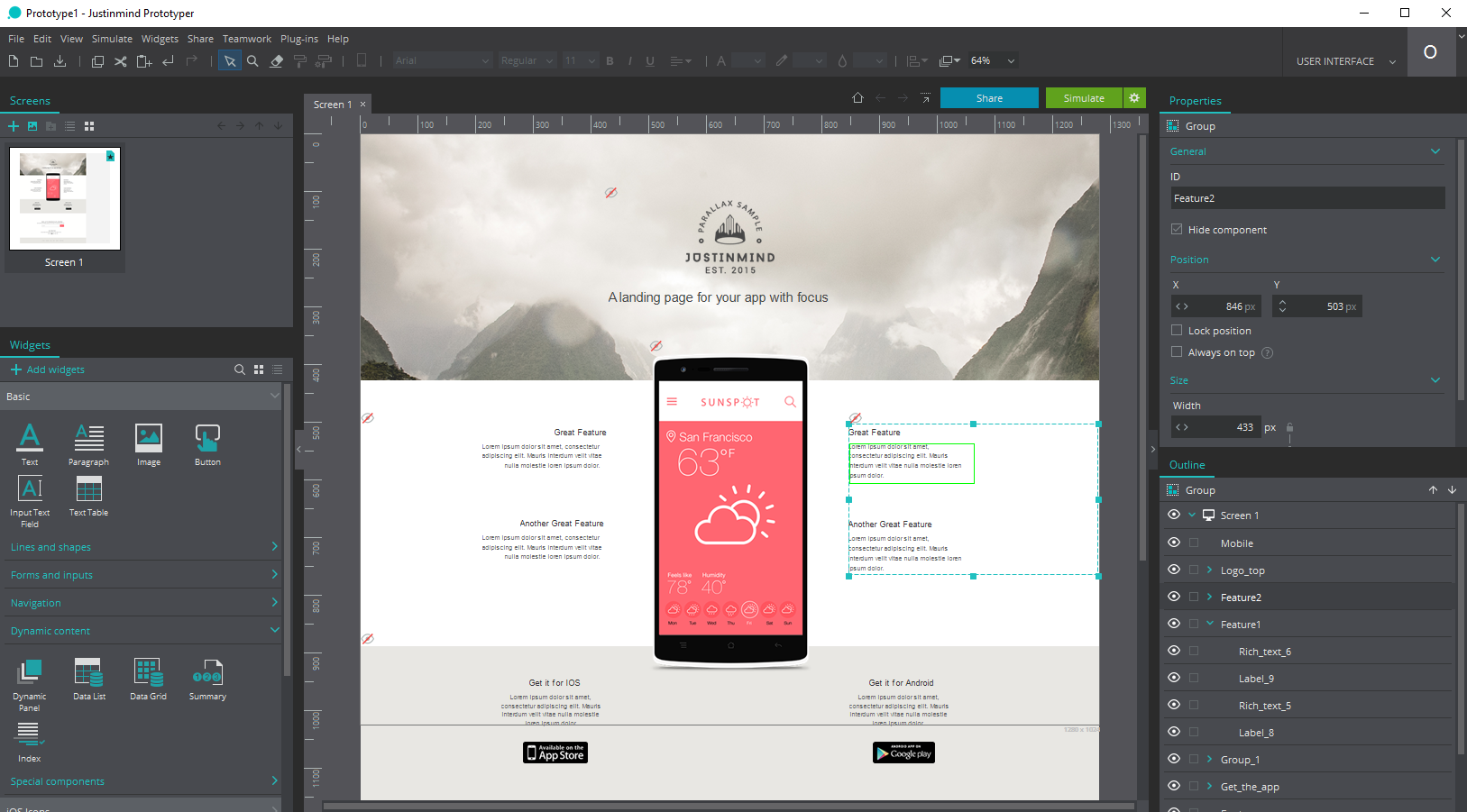
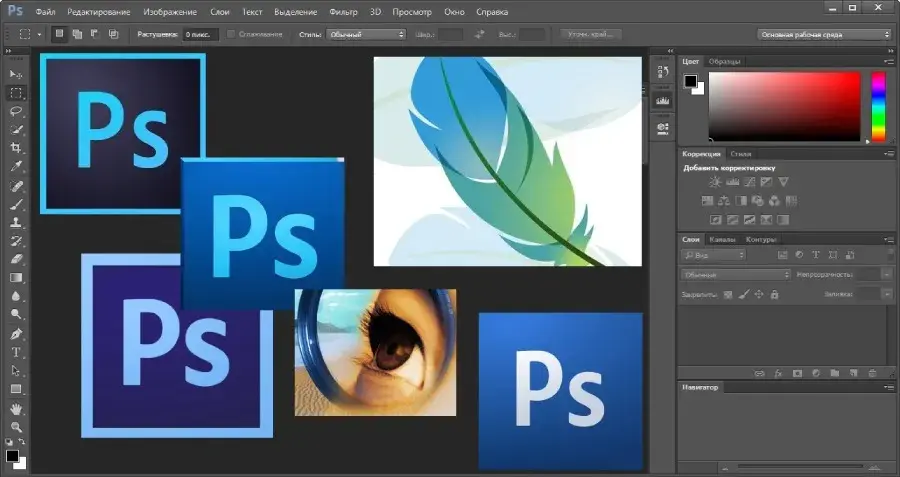
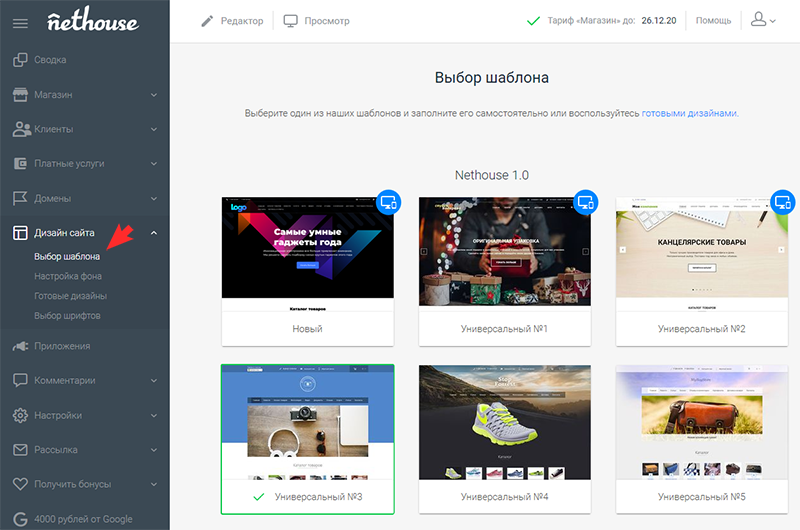
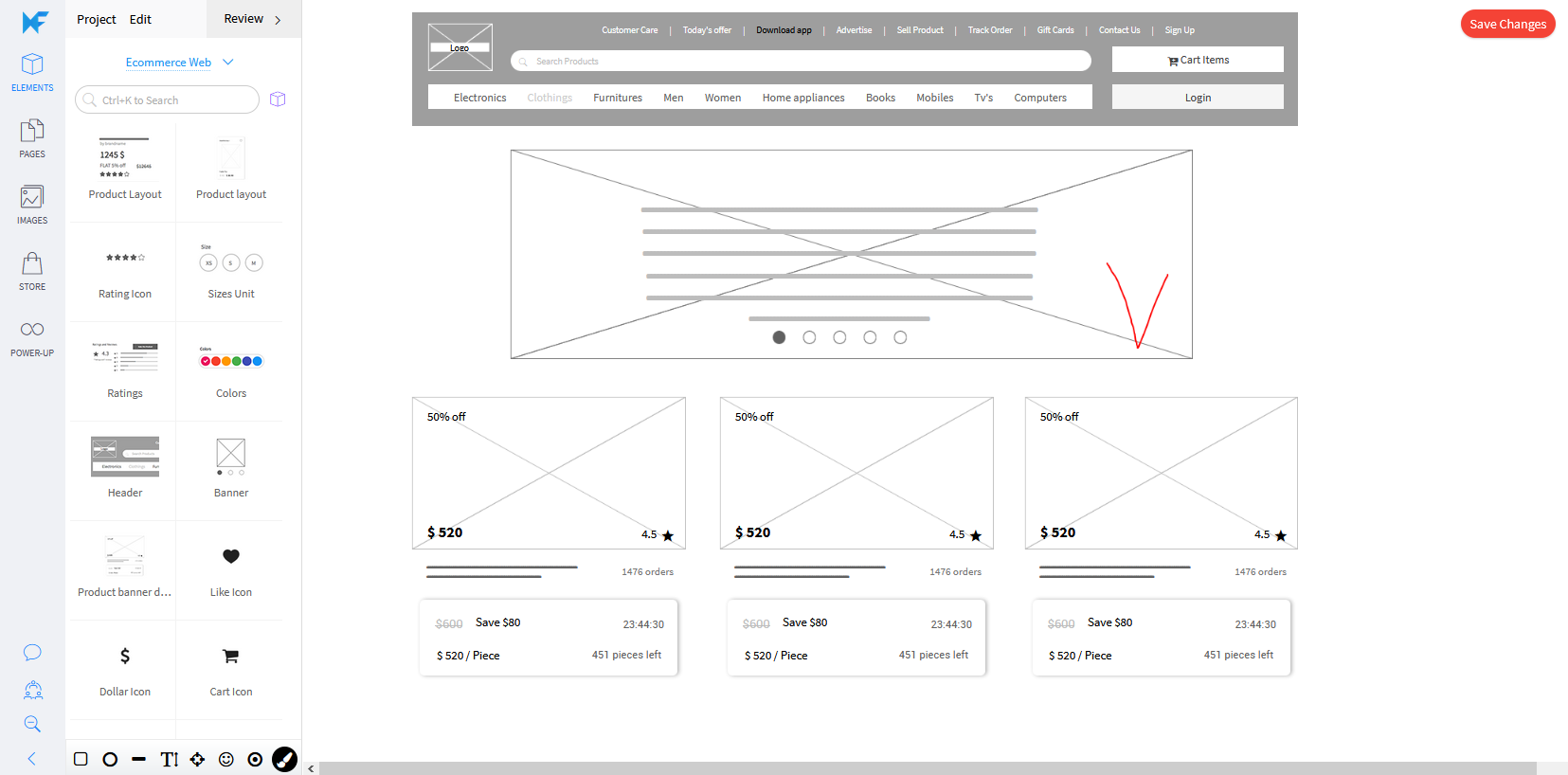
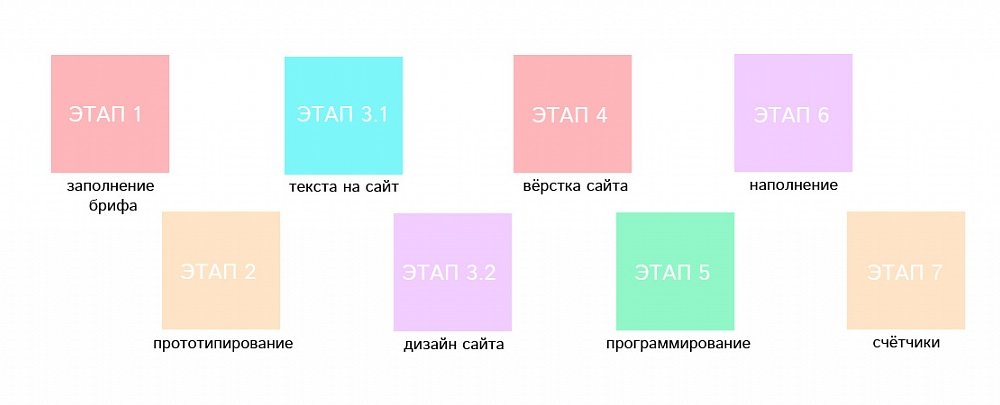
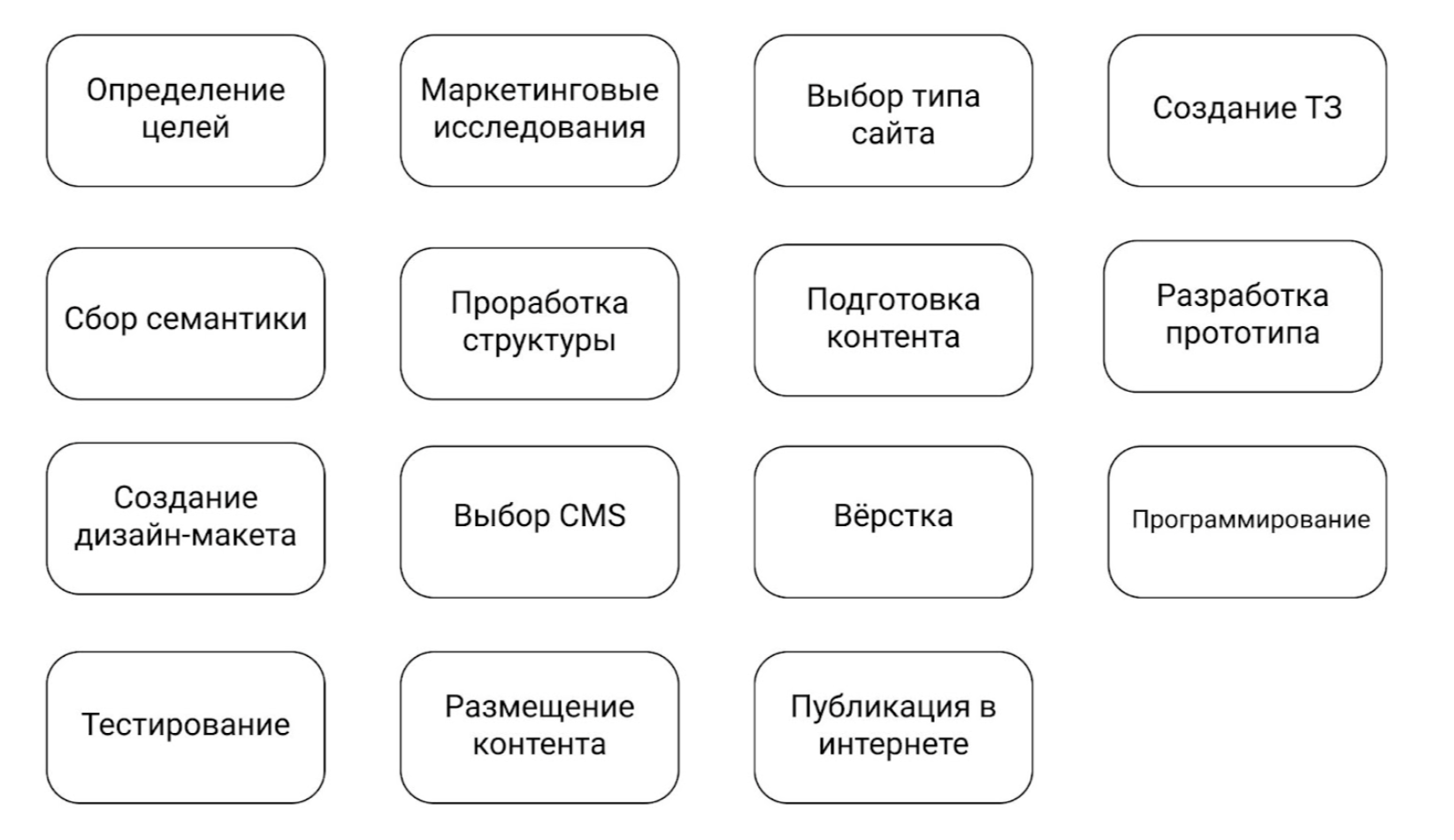
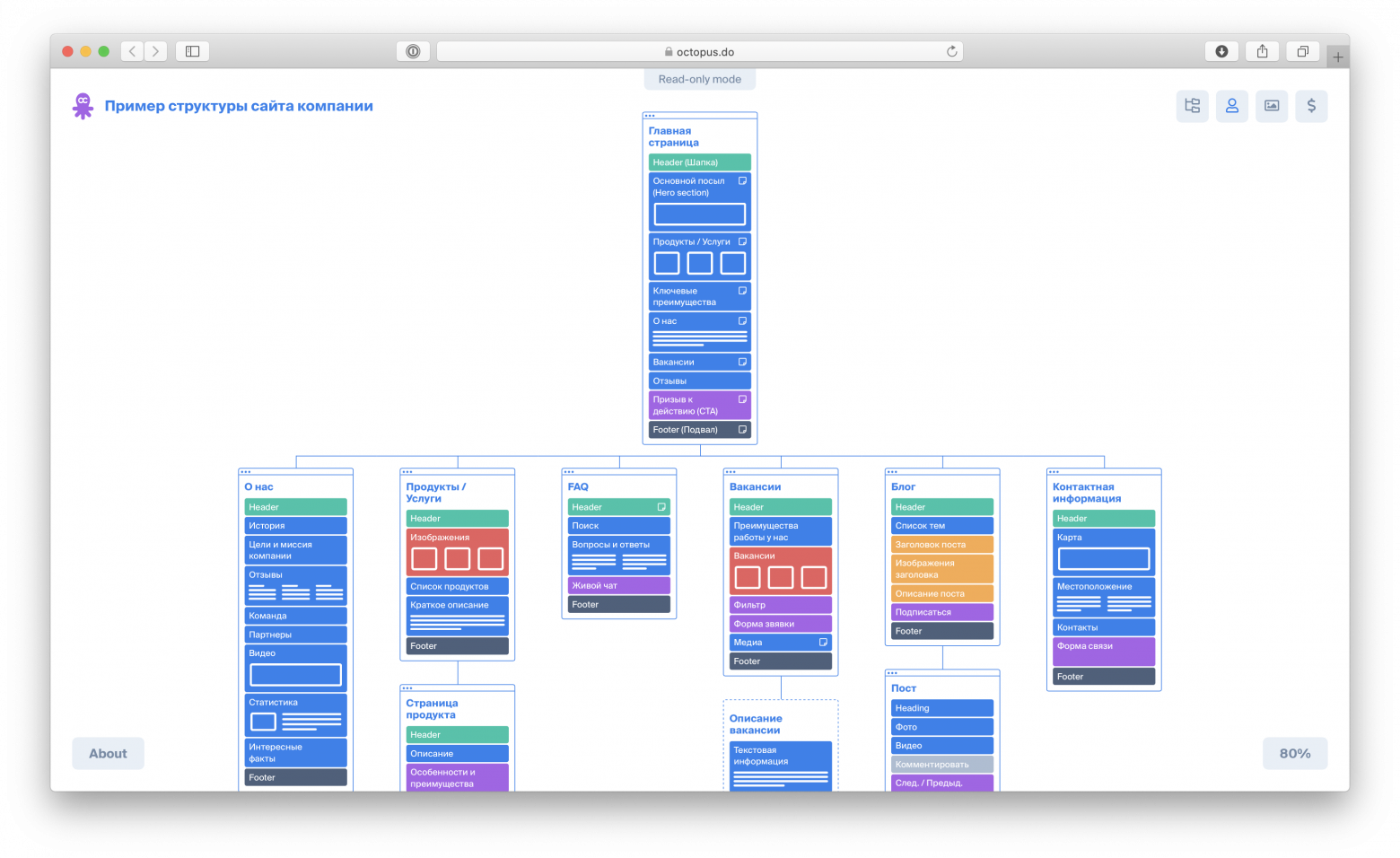
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop. Содержание: Что такое макет сайта Зачем нужен макет сайта Разработка макета сайта: работаем поэтапно Техзадание Прототип Подбор цвета Подбор шрифта Проработка Создание гайда Как создать макет сайта в фотошопе Как создать макет сайта онлайн или в программе Wilda Mockflow iPlotz Moqups Marvel Justinmind Ошибки в создании макета сайта Ошибки в дизайне Ошибки, критичные для верстки Создание макета сайта: что стоит запомнить.














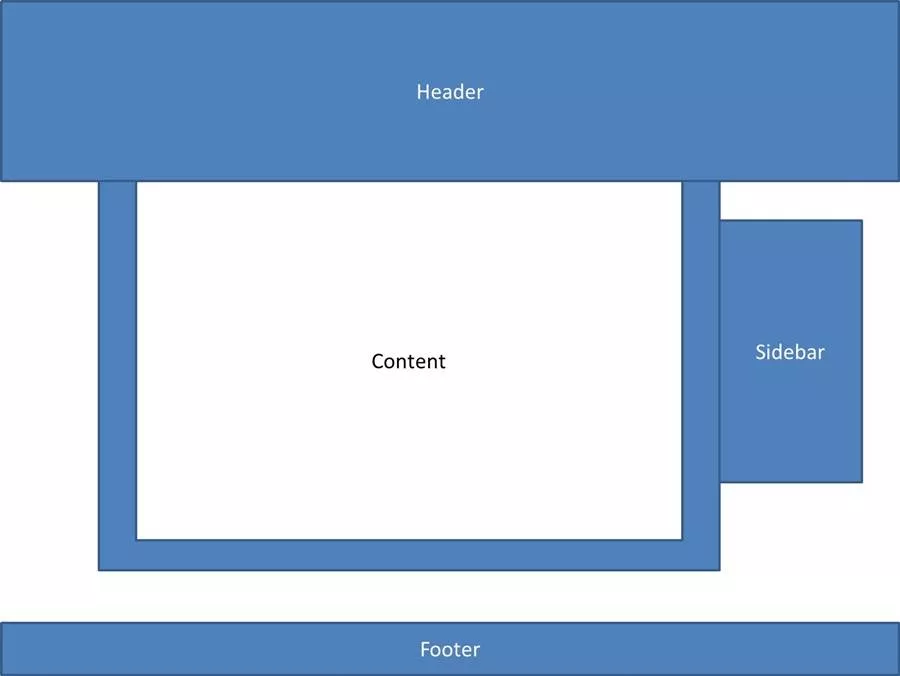
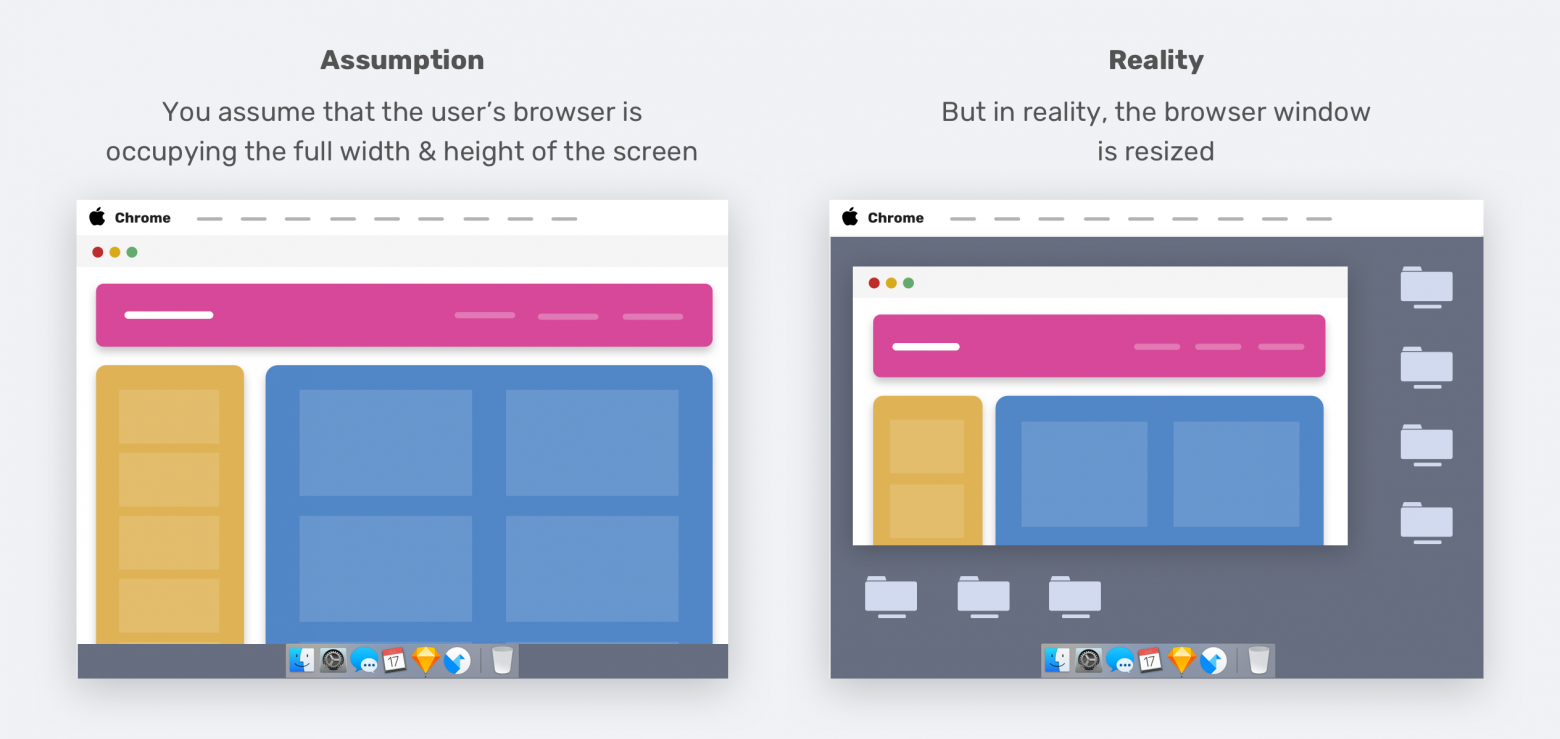
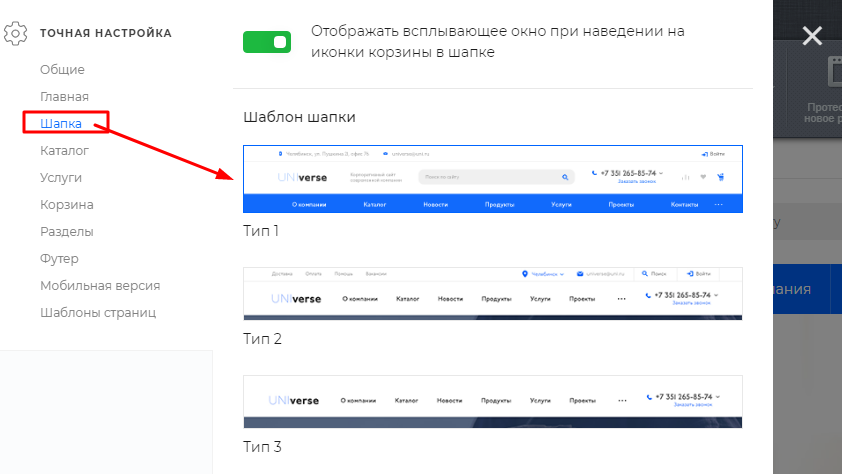
Центр поддержки Wix. В настоящее время нет возможности использовать разные варианты дизайна хедера и футера на разных страницах сайта Wix. Это означает, что на всех страницах сайта будут использоваться одинаковые хедер и футер. Однако вы можете скрыть их на нужных вам страницах страницах.