Как вставить картинку в текст на сайте
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.












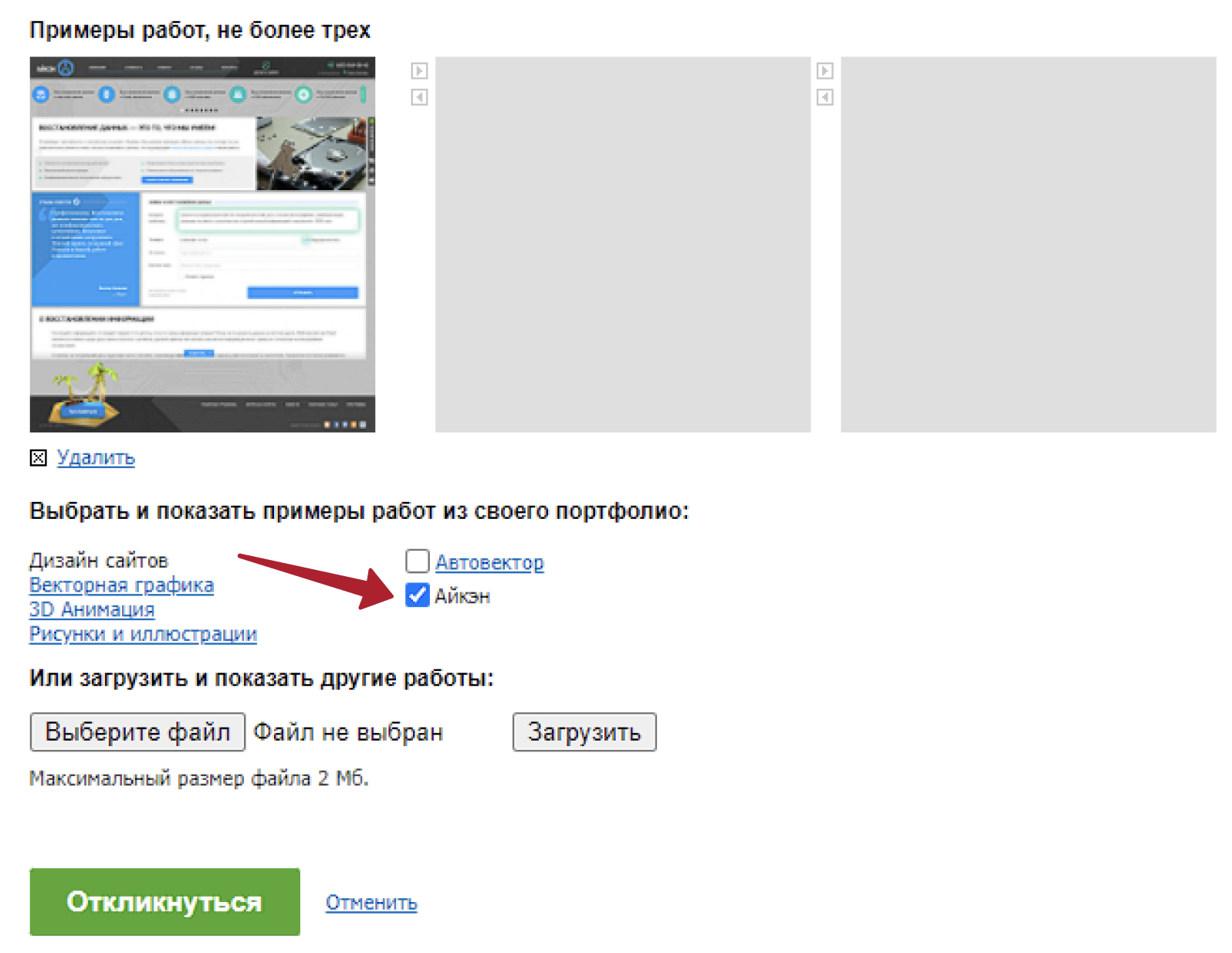
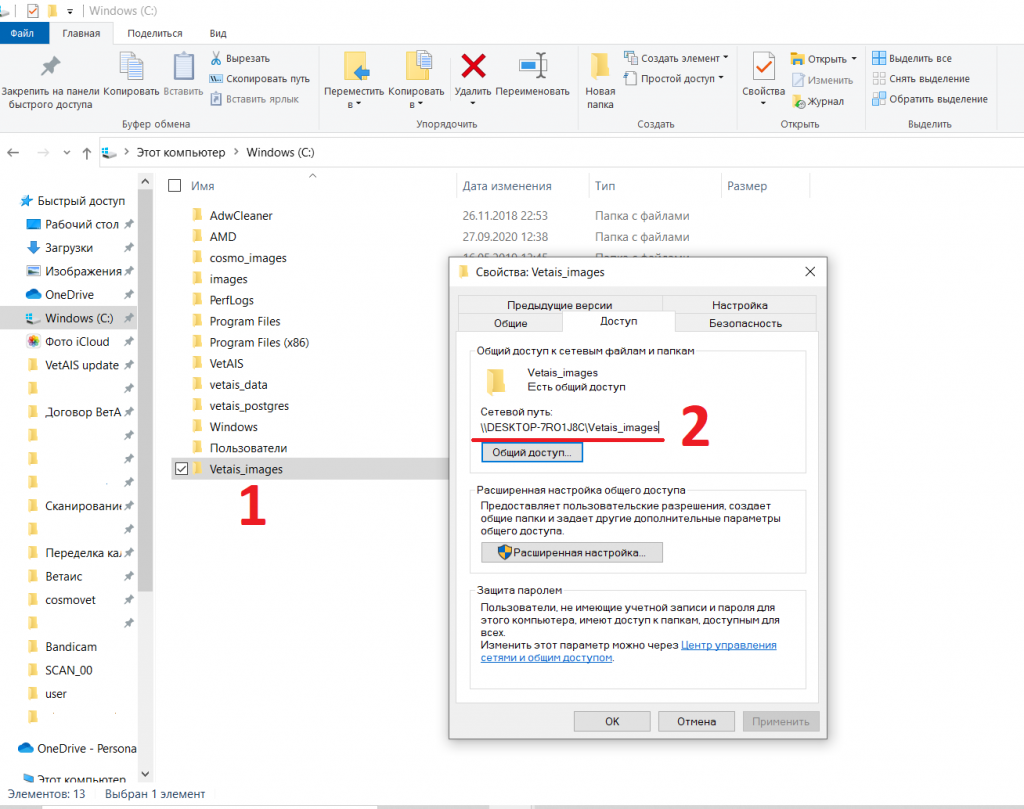
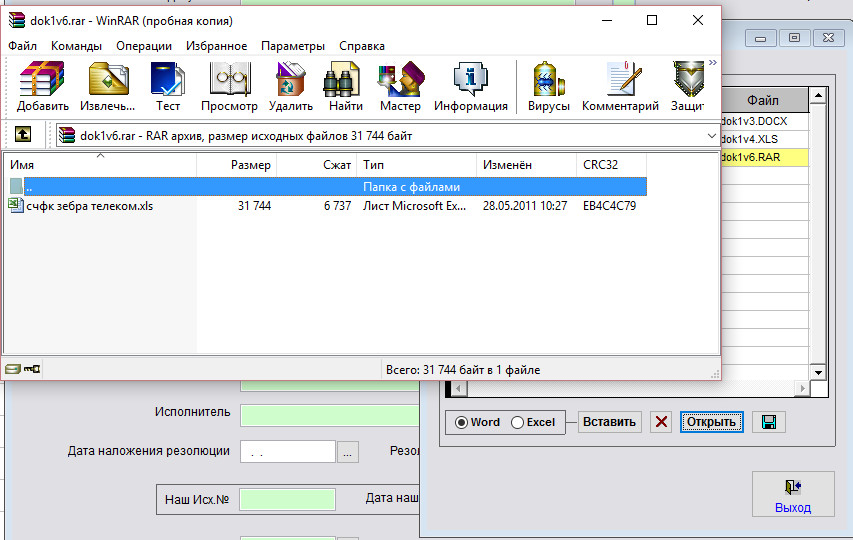
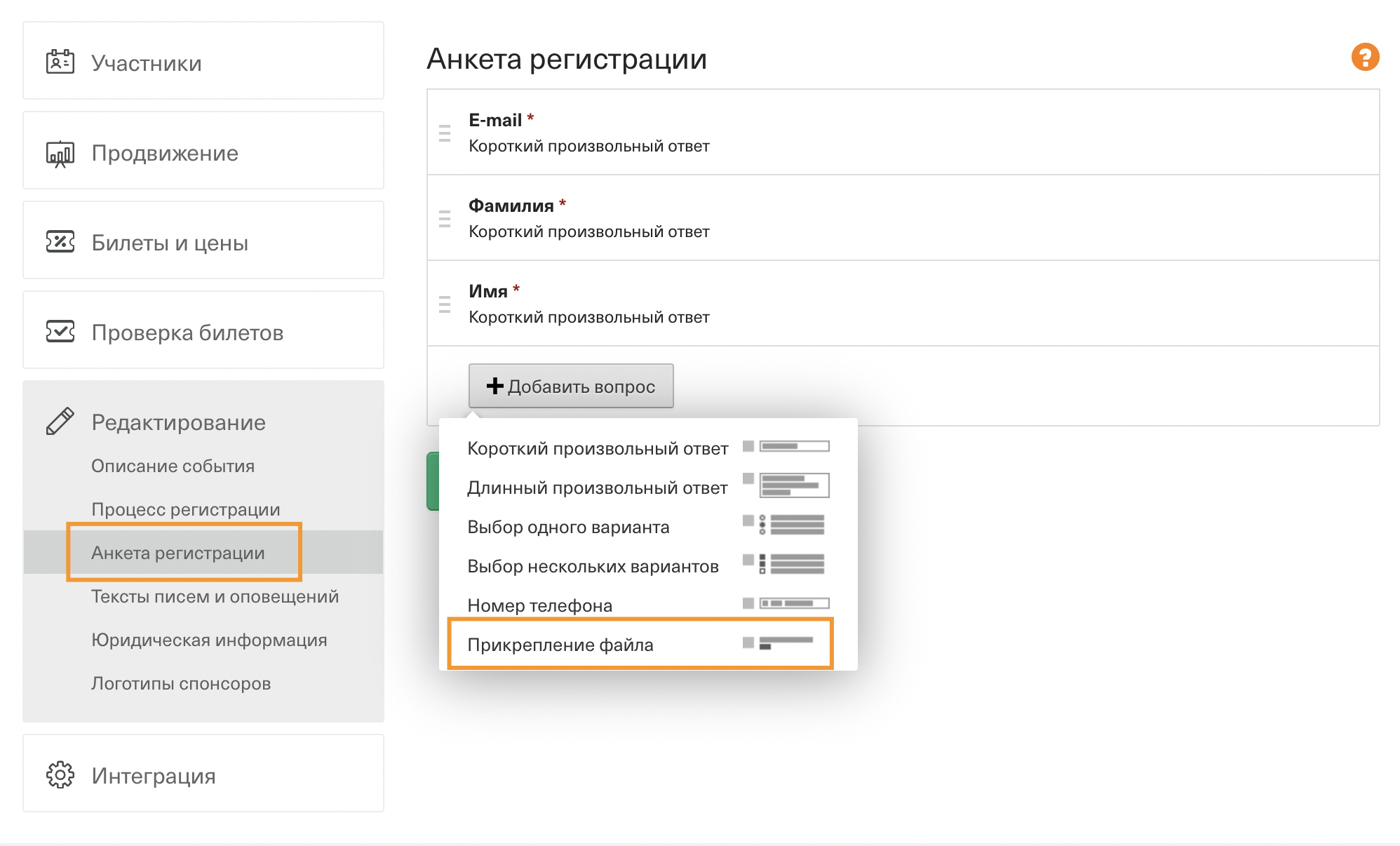
Демо Видео. В системе управления сайтом перейдите в раздел, в текст которого Вы хотите добавить изображение. В поле текстового контента поместите курсор в место, куда Вы планируете вставить картинку. В появившемся окне в правой части поля "Источник" нажмите по кнопке "Обзор". В окне "Файловый менеджер" Вам доступны следующие функции для работы с базой изображений:.







Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы. Это пустой элемент имеется ввиду, что не содержит текста и закрывающего тега , который требует минимум один атрибут для использования — src произносится эс-ар-си , иногда говорят его полное название, source. Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL , чтобы обновить в памяти про относительные и абсолютные адреса.