
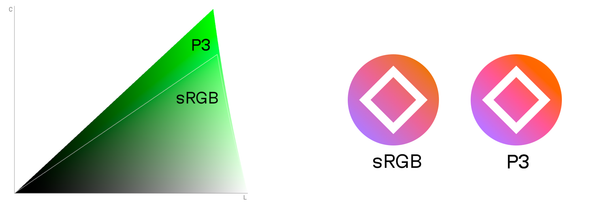
OKLCH в CSS: почему мы ушли от RGB и HSL
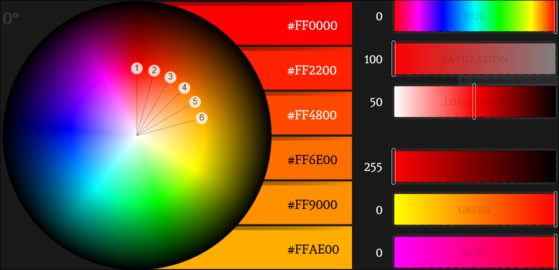
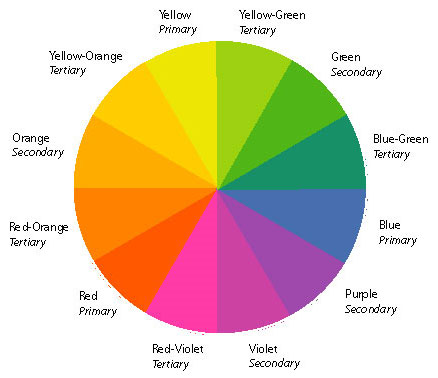
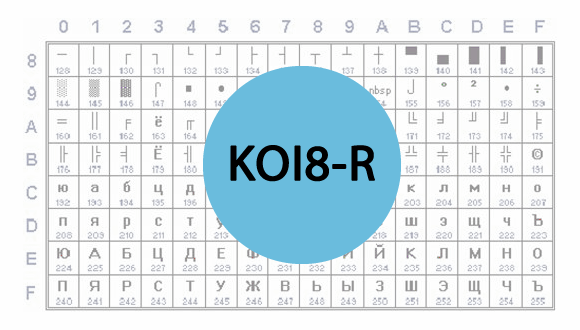
В процессе создания сайтов каждому вебмастеру не раз приходиться сталкиваться с такими задачами, как изменение цвета текста, фона страницы, таблицы, и т. Для этого надо хотя бы немного знать язык html хотя бы его основы. Для придания элементам веб-страницы привлекательности используется аддитивная цветовая модель RGB. Известно, что RGB — это красный, зеленый и синий. Html цвета в этой модели получаются благодаря смешиванию красного, зеленого и синего: так, пурпурный получается, если смешать синий и красный.








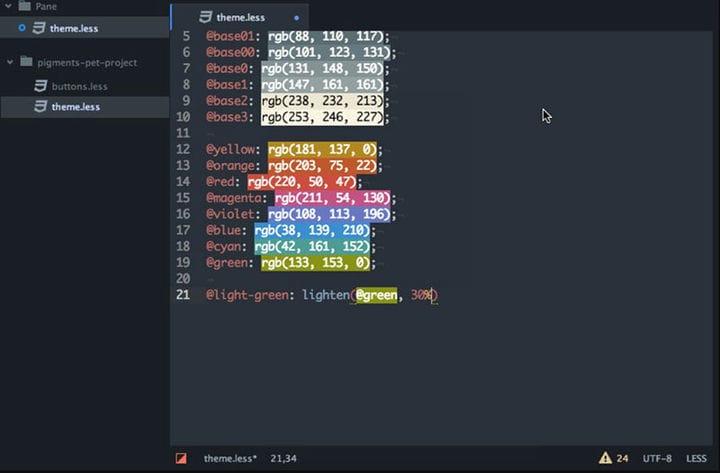
Любой блок на странице должен описываться селектором класса. Не используйте каскадные селекторы так как они нарушают принцип независимости компонентов. Избегайте инлайновых стилей, все стили должны задаваться в CSS-файле через назначение классов элементам. Инлайновые стили применимы, только если они являются неотъемлемой частью контента страницы аватар пользователя, размер ползунков в фильтре и т. CSS предлагает множество различных сокращенных форм записи например, margin , padding , border и другие , которые рекомендуется использовать везде где это возможно, даже если задается только одно из значений.









Любой, у кого есть сайт WordPress, в какой-то момент столкнется с ситуацией, когда потребуется изменить часть кода. У меня есть статья для начинающих по наиболее распространенным HTML-кодам. Это поможет вам настроить вид сайта так, как вы этого захотите. Что это значит?






Похожие статьи
- Мастер-класс тильда хранительница ватных дисков - Сеть женских советов - fo
- Немига 3 все для рукоделия - Karaliki - все для творчества и рукоделия - в Торговом Центре Немига 3&
- Как связать с банковской карты - Как узнать пин код банковской карты: Что делать, если забыл?
- Сайты о дизайне интерьере - ТОП 10 сайтов по дизайну интерьера designcrimea